
My journey into the world of tech started in the spirited era of Geocities, where I first played around with HTML and CSS. From there, my curiosity grew, leading me to build PCs from scratch and dive deeper into how technology shapes our lives.
Now, as a Technical Integration Engineer, I've developed a solid skill set in both front and back-end technologies. I'm proficient with HTML, CSS, JavaScript, and on the server side, I'm well-versed in PHP, SQL (including PostgreSQL, Redshift and MySQL), and Python. I’m currently sharpening my skills in data analytics and modern front-end frameworks, with a keen focus on Amazon QuickSight, Pandas, and React.js.
I thrive on tackling new challenges and am passionate about applying my technical skills to solve complex problems and create innovative solutions. I'm excited about the possibility of working together to turn unique ideas into reality.
contact.mehtml
css
javascript
php
sql
node.js
amazon quicksight
github
react
wordpress

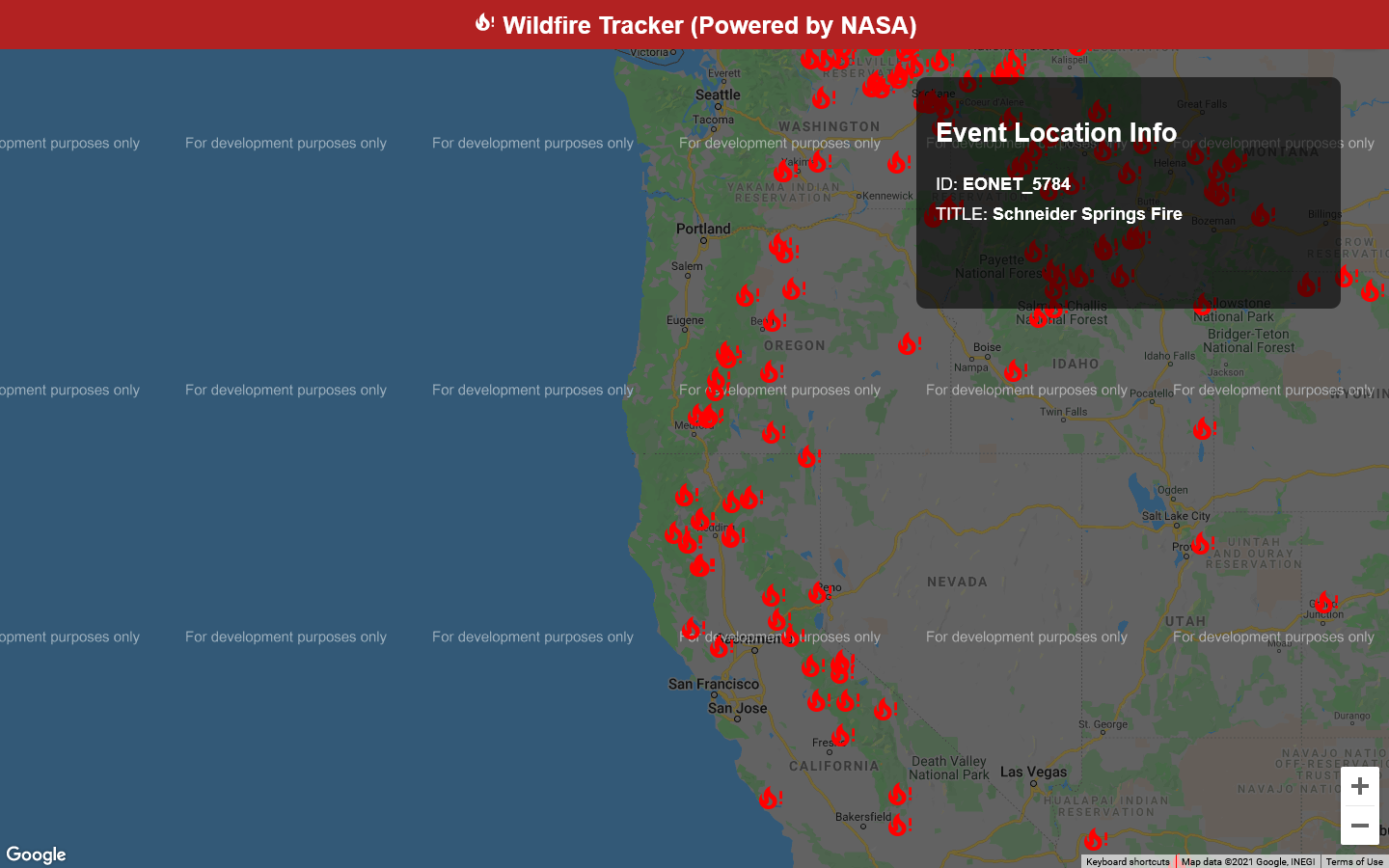
Built with Create-React-App and deployed on Netlify, this app tracker was a project to get me adjusted to React. I focused on learning about React Hooks and how to use .env variables. I'm really happy with the final look.
live.version source.code
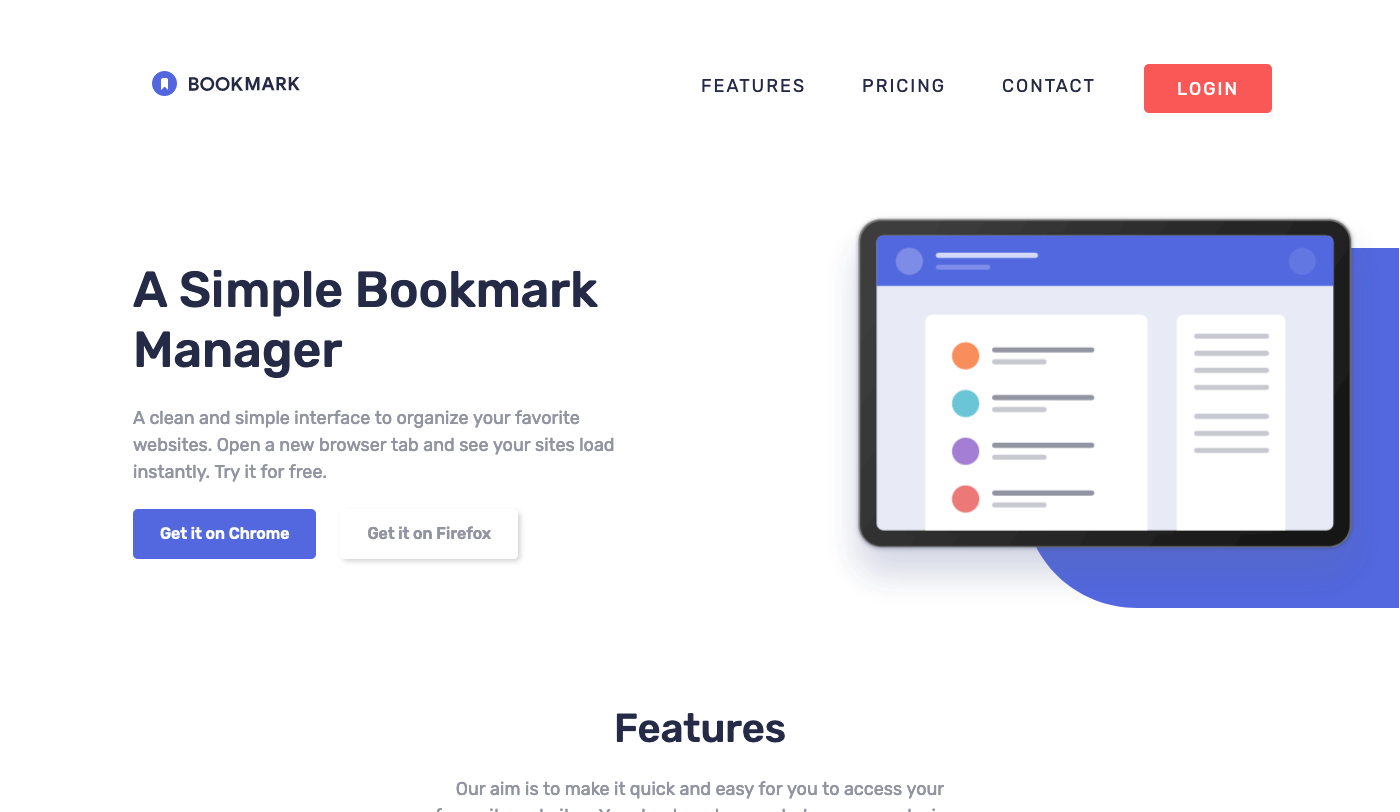
'Bookmark' Landing page is another coding challenge by Frontend Mentor. This project proved to be a bit more of a challenge with the accordion text feature being requested. Coded with HTML, CSS, and Jquery; optimized for 375px and 1440px breakpoints.
live.version source.code
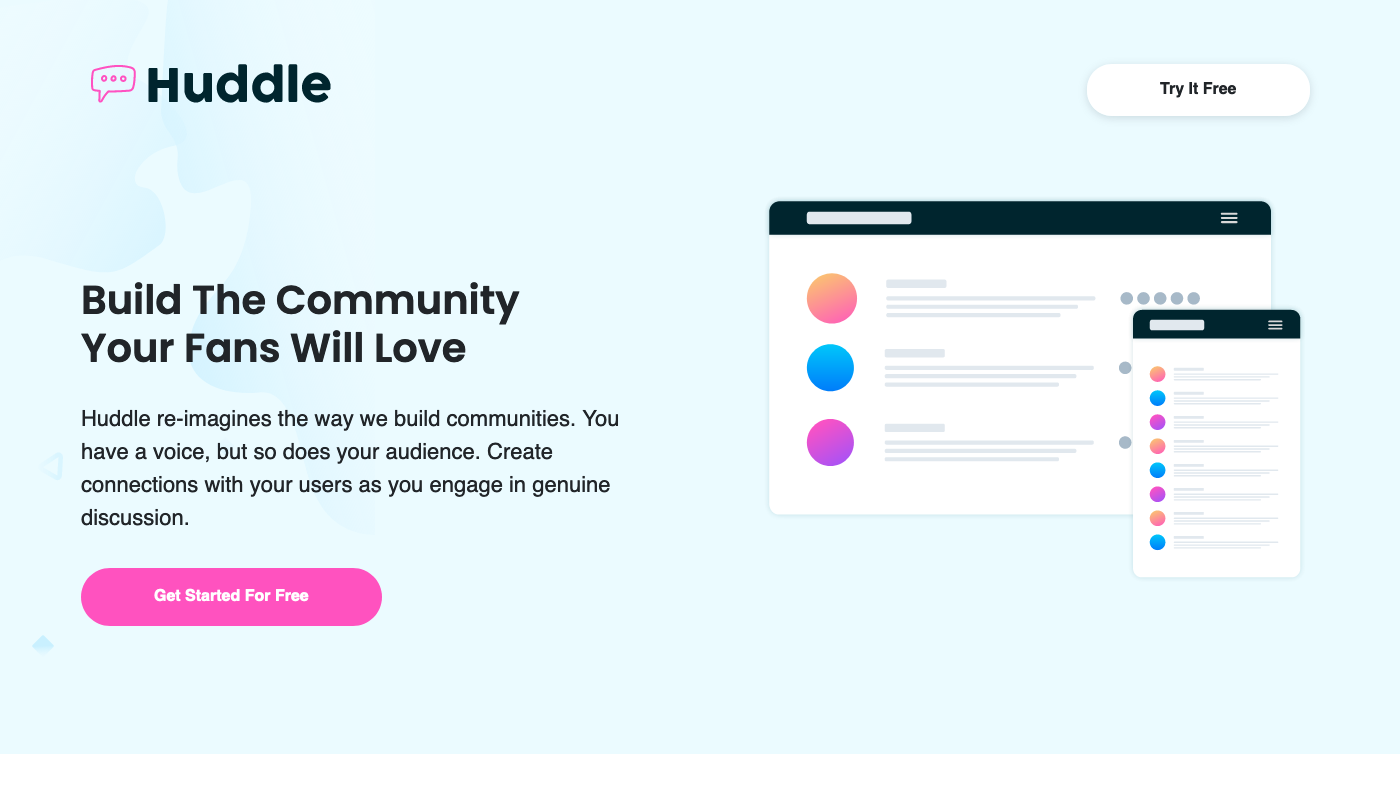
Huddle Landing Page is a coding challenge by Frontend Mentor. Created from supplied image and style requirement files, this project was made responsive to the device widths requested. Coded with HTML, CSS, and Bootstrap.
live.version source.code
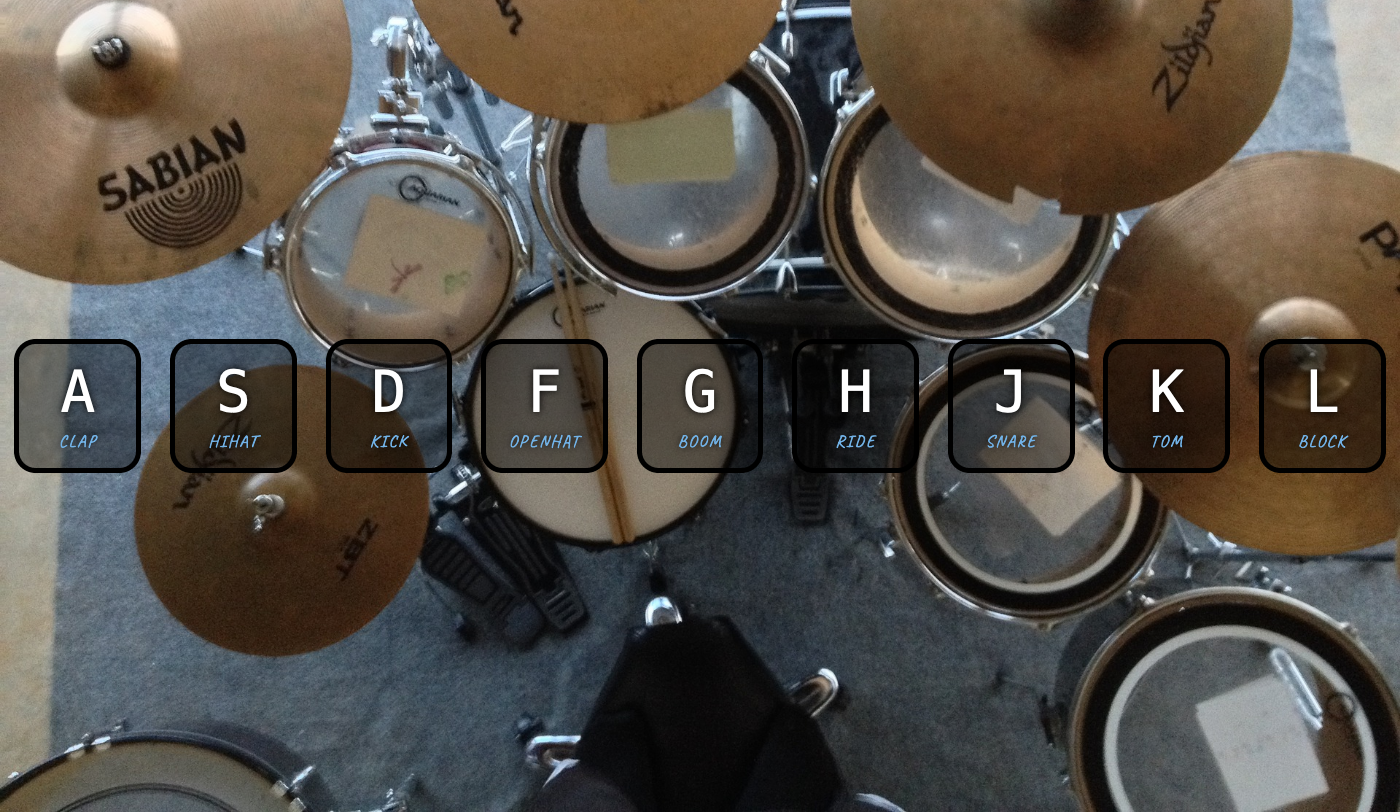
This is a project from 30 Days of Javascript by Wes Bos. Originally a code-along exercise, I updated it to work with mobile devices and touch, in addition to PC keyboards. Coded with HTML, CSS, and Javascript.
live.version source.code
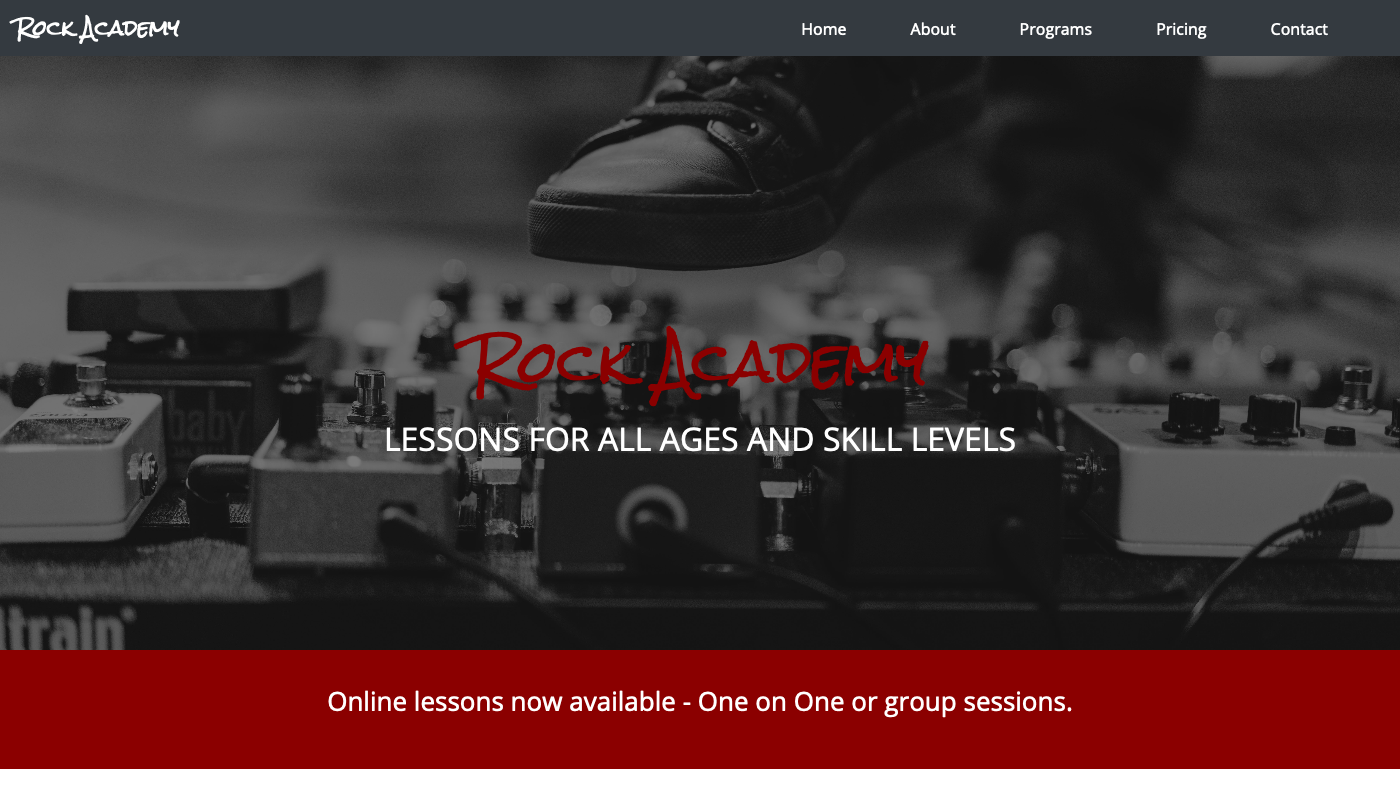
Rock Academy is a music lesson website targeted towards budding musicians of all ages. Responsive for all devices and coded with HTML, CSS and Jquery.
live.version source.code
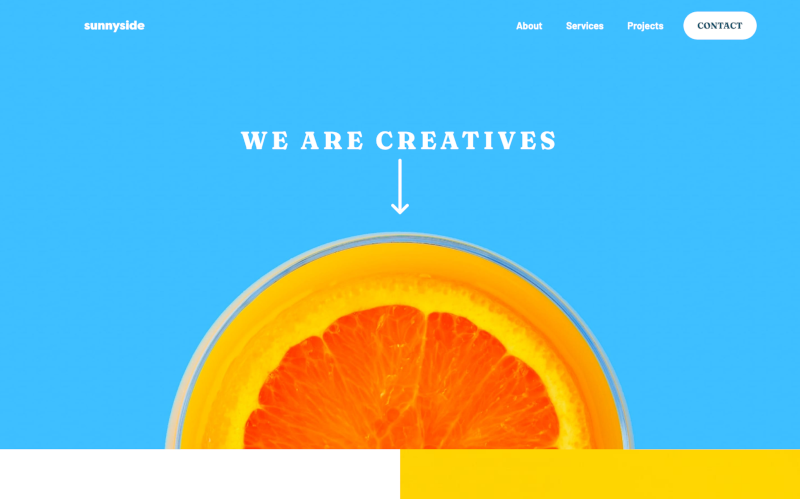
This is another project from Frontend Mentor. I created this project to the supplied graphics file and made the entire website responsive.
live.version source.code
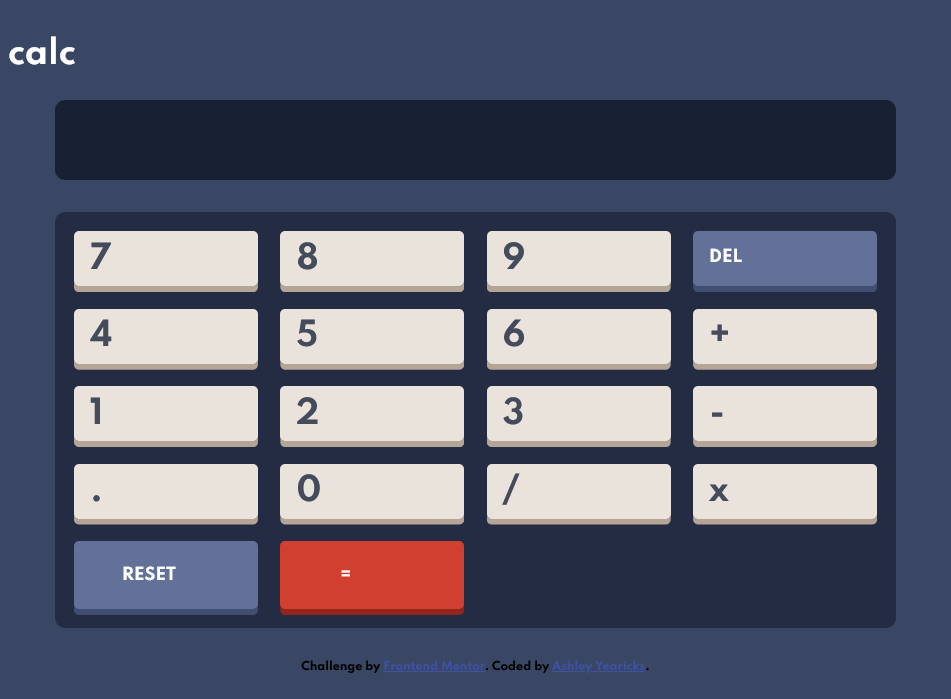
This was a project that tested my vanilla Javascript skills. Originally a challenge by Frontend Mentor, only one of the themes has been successfully deployed. More info located in this projects Readme notes.
live.version source.code